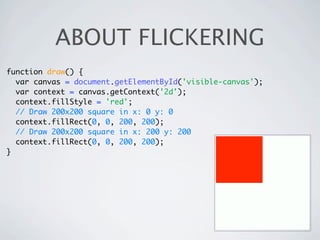
HTML5 Canvas (shin
(税込) 送料込み
商品の説明
商品説明
商品コード:【4873115272】
| 商品名 | HTML5 Canvas (shin |
|---|---|
| 商品コード | 4873115272 |
| 商品説明 | 【中古】 |
| スペック | |
| 注意事項 |

How to Drawing Crayon Shin-chan with HTML5 CSS3! 🎨🗾

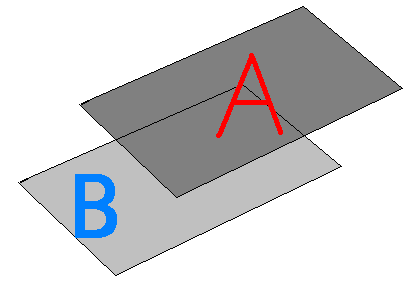
html - HTML5 canvas create outer glow effect of shape - Stack Overflow

How to Drawing Crayon Shin-chan with HTML5 CSS3! 🎨🗾 - YouTube
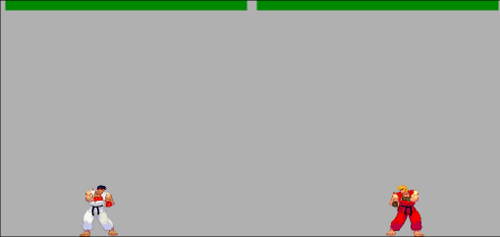
GitHub - Shin-Aska/Proof-of-concept-Racing-Game-HTML5: An outrun

HTML5 Canvas游戏开发】笔记(二) 显示一张图片- Shin-Knight - 博客园

HTML5 & canvas fingerprinting_mb5ff981a16d1dd的技术博客_51CTO博客

HTML Canvasで物理シミュレーション - SHIN株式会社 |熊本の

All about HTML5 Canvas 2D Game Part1 | PPT

Shin Mugen

HTML Canvasで物理シミュレーション その2 - SHIN株式会社 |熊本の

Canvas卡通人物粒子轮播特效- 代码库

Pin on Sculpture

HTML5 Canvas游戏开发】笔记(一) 概述和基础讲解- Shin-Knight - 博客园

The 9 Best Instant Noodles, According to Bon Appétit Editors | Bon

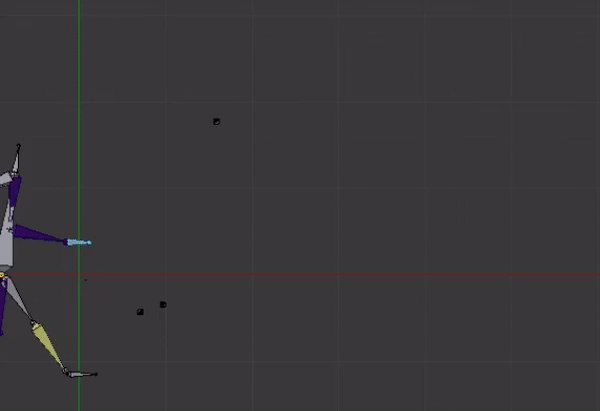
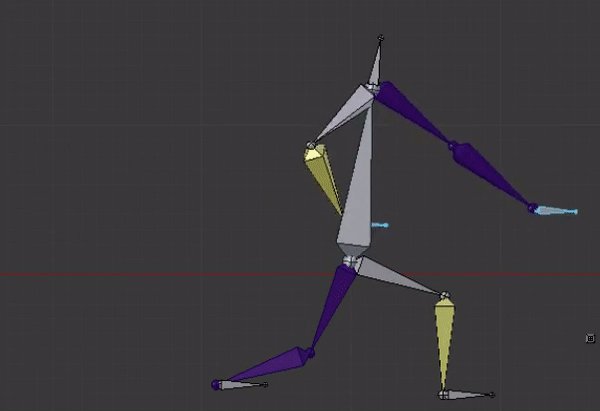
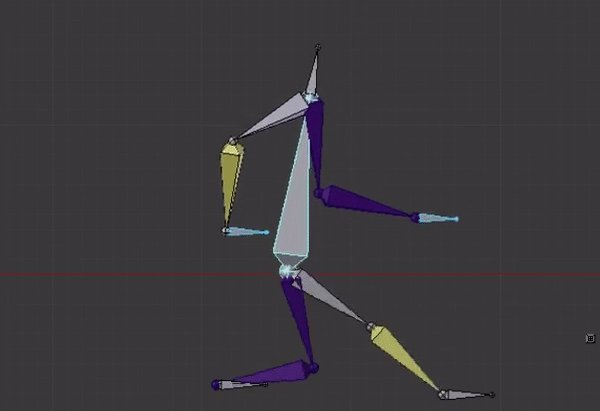
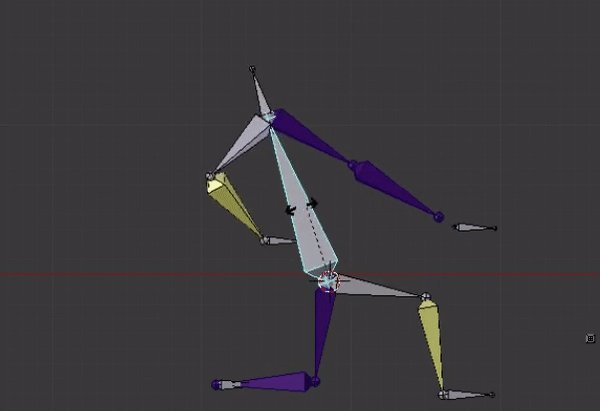
Exporting 2d stickman animation from Blender to vanilla JavaScript

html - HTML5 canvas create outer glow effect of shape - Stack Overflow

5 tips for your HTML5 games | PPT

New Elements in HTML5 - YouTube
ImageQuiz: Outline drawing tool

試試看Canvas (3),Canvas 小畫家| 卡斯伯Blog - 前端,沒有極限
解决canvas,toDataURL跨域问题· Issue #91 · xuya227939/blog · GitHub

HTML5와 오픈소스 기반의 Web Components 기술 | PPT

フロントエンド開発 - SHIN株式会社 |熊本のホームページ制作

The Blank Canvas Journals: Culture Shock | Teton Gravity Research

Canvas脏矩形应用之截图- 掘金

Devbutze: HTML5 Canvas: Offscreen Rendering

Meister MMA Elastic Cloth Shin & Instep Padded Guards (Pair

让自己也能使用Canvas - 咖啡机(K.F.J) - 博客园

HTML5와 오픈소스 기반의 Web Components 기술 | PPT

Maw Shin K. - Singapore | Professional Profile | LinkedIn
p3d.in - Yi Sun-shin Skin: Roguish Ranger

canvas在transform的时候都做了些啥? - 掘金

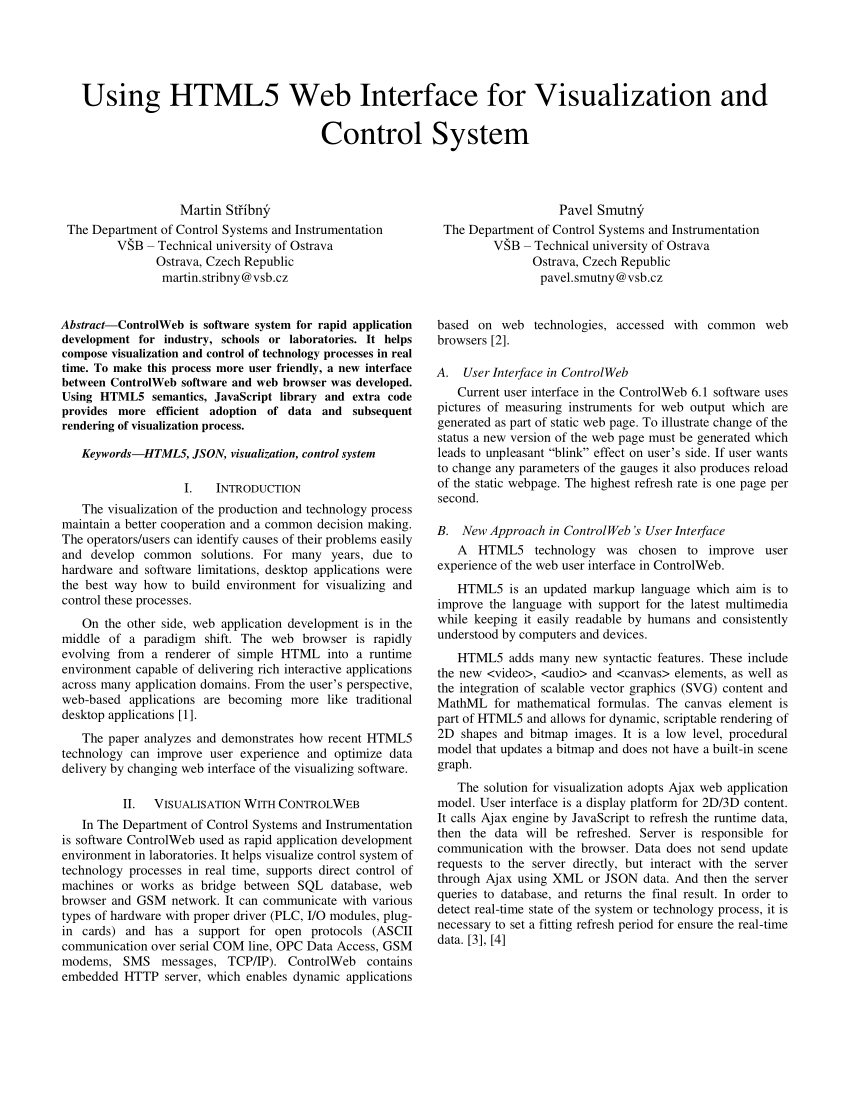
PDF) Using HTML5 web interface for visualization and control system

Shin Mugen

CanvasGL, a GPU-accelerated WebKit | PPT

Shinchan in Pure CSS with Animation

scene widget gone missing - Adobe Community - 11630218
Front-End-Interview/03.HTML/html.md at master · lf2021/Front-End

从零开始搞后台管理系统(1)——shin-admin - 咖啡机(K.F.J) - 博客园

System configuration of the HTML5 smart virtual machine | Download

商品の情報
メルカリ安心への取り組み
お金は事務局に支払われ、評価後に振り込まれます
出品者
スピード発送
この出品者は平均24時間以内に発送しています














